Html基础语法
标签
单标签
1
2
| <标签名 /> // 无属性标签
<标签名 属性名="属性值"> // 有属性标签
|
双标签
1
2
| <标签名></标签名> // 无属性标签
<标签名 属性名="属性值"></标签名> // 有属性标签
|
标签分类
分类
HTML中标签元素有三种类型: 块状元素、行内元素、行内块状元素
块级元素
- 元素都是从新的一行开始,并且其后的元素也另起一行
- 元素的高度、宽度、行高、顶部底部边距都可设置
- 元素宽度在不设置的情况下,是他本身父容器的100%,没有父容器则为整个屏幕
行内元素
- 和其他行内元素都在同一行,不会主动另起一行
- 元素的高度、宽度、行高、顶部底部边距不可设置
- 元素的宽度就是它包含的文字或图片的宽度,不可改变
行内块状元素
- 和其他行内元素都在同一行,不会主动另起一行
- 元素的高度、宽度、行高、顶部底部边距都可设置
整体结构
- 头部区域用于指定
页面标题、脚本、样式文件、meta信息等
- 内容区域用于显示网页的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html>
<html>
<head>
<meta charset="页面编码" />
<title>页面标题</title>
<link rel="stylesheet" href="引入的css文件路径">
<script src="引入的js文件路径" type="text/javascript" charset="文件编码"></script>
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>
|
Html常用标签
head标签
语法
1
2
3
4
5
6
7
8
9
10
11
12
13
| <head>
<meta charset="utf-8" />
<meta name="Keywords" content="关键词1,关键词2,关键词3">
<meta name="description" content="网页描述内容">
<meta name="author" content="网页作者">
<title>页面标题</title>
<link rel="stylesheet" href="引入的css文件路径">
<script src="引入的js文件路径" type="text/javascript" charset="文件编码"></script>
<style type="text/css">
CSS样式
</style>
</head>
|
body标签
语法
1
2
3
| <body bgcolor="背景颜色" text="字体颜色">
HelloWorld
</body>
|
代码示例
- 将该页面的背影颜色设置为黑色,使用英文单词表示
- 将该页面的字体颜色设置为红色,使用16进制表示
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
</head>
<body bgcolor="black" text="#FB0004">
<h1>HelloWorld</h1>
</body>
</html>
|

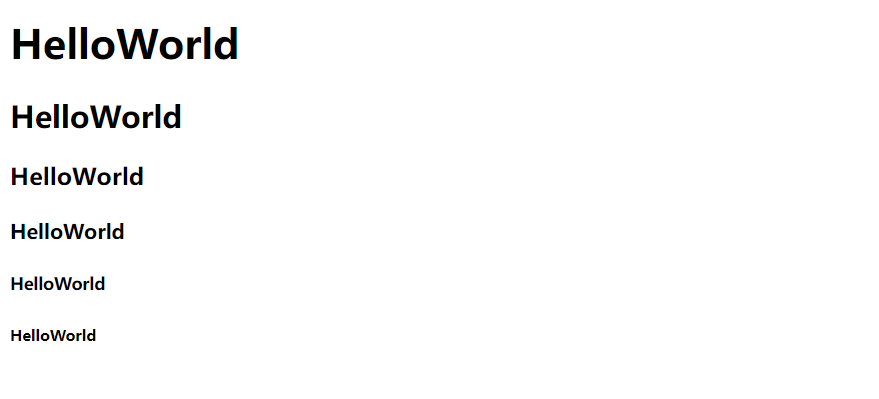
h标题标签
语法
- 标题标签从
h1~h6依次缩小
- 不建议在页面中使用多个
h1标签,h1标签可以被搜索引擎获取到,如果页面有多个h1标签则有可能会搜索引擎拉黑(疑似恶意刷排名)
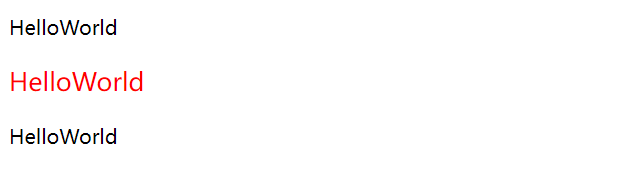
代码示例
1
2
3
4
5
6
7
8
| <body>
<h1>HelloWorld</h1>
<h2>HelloWorld</h2>
<h3>HelloWorld</h3>
<h4>HelloWorld</h4>
<h5>HelloWorld</h5>
<h6>HelloWorld</h6>
</body>
|

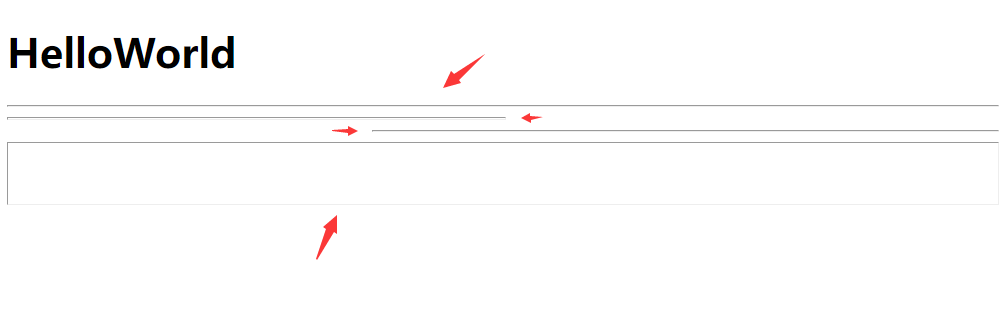
hr水平线
语法
width属性可以使用百分比或px来表示align属性有left左对齐、right右对齐、center居中(默认)size属性使用数字来指定水平线的粗细
1
| <hr width="宽度" align="对齐方式" size="水平线粗细"/>
|
代码示例
1
2
3
4
5
6
7
| <body>
<h1>HelloWorld</h1>
<hr/>
<hr width="50%" align="left"/>
<hr width="500px" align="right"/>
<hr size="50"/>
</body>
|

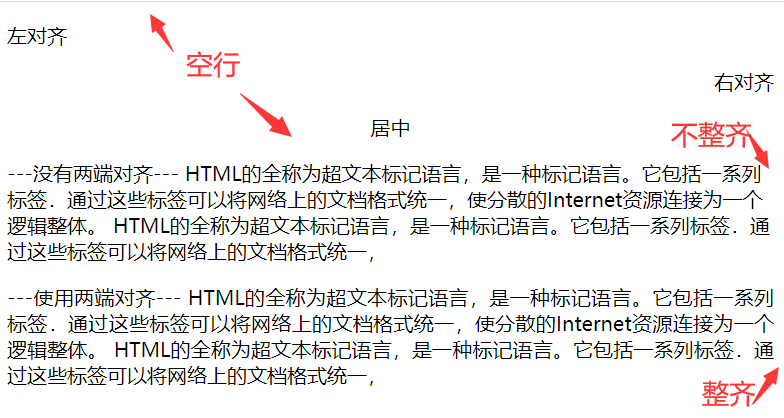
p段落标签
语法
- 使用p标签时浏览器会自动在段落前后添加空行
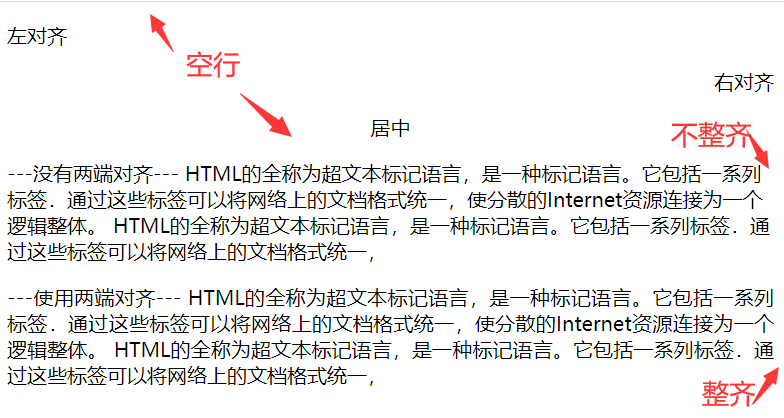
align属性有left左对齐(默认)、right右对齐、center居中、justify两端对齐
代码示例
- 当段落文本字数很多时,没有使用两端对齐则右方对齐方式会歪歪扭扭的
1
2
3
4
5
6
7
8
9
10
11
12
13
| <p>左对齐</p>
<p align="right">右对齐</p>
<p align="center">居中</p>
<p>
---没有两端对齐---
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,
</p>
<p align="justify">
---使用两端对齐---
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,
</p>
|

br换行标签
代码示例
- br换行只是类是回车的一个东西,并不是像p标签多出一行空行

列表标签
ul无序列表
语法
type属性有square实心方块、circle空心圆、disc实心圆(默认)
1
2
3
4
| <ul type="样式">
<li>值1</li>
<li>值2</li>
</ul>
|
代码示例
1
2
3
4
5
| <h2>无序列表</h2>
<ul type="circle">
<li>值1</li>
<li>值2</li>
</ul>
|

ol有序列表
语法
type属性有1数字序列(默认)、a小写字母、A大写字母、i小写罗马字母、I大写罗马字母
1
2
3
4
| <ol type="样式">
<li>值1</li>
<li>值2</li>
</ol>
|
代码示例
1
2
3
4
5
| <h2>有序列表</h2>
<ol type="A">
<li>值1</li>
<li>值2</li>
</ol>
|

div块级标签
介绍
- div标签是一个层、块级元素,通常与css配合使用,一般用于布局
- div标签可以把文档分割为独立、不同的部分,标签会自动换行
语法
align属性有left左对齐(默认)、right右对齐、center居中,该属性作用于div标签内的元素,而不是标签本身- 该标签宽度高度取决于标签内文本的内容
1
2
3
| <div align="对齐方式">
标签内元素
</div>
|
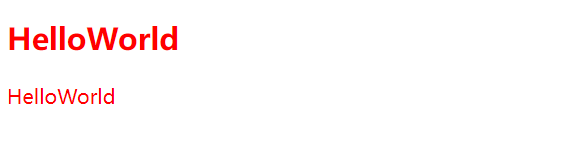
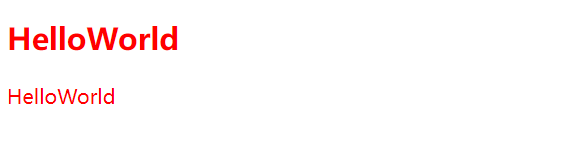
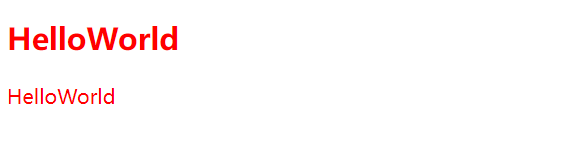
代码示例
1
2
3
4
| <div align="center">
<h2>HelloWorld</h2>
<h2>HelloWorld</h2>
</div>
|

span标签
代码示例
1
2
3
| <span>
HelloWorld
</span>
|

格式化标签
font字体标签
语法
1
2
3
| <font color="颜色" size="字体大小" face="字体风格">
文本内容
</font>
|
代码示例
1
2
3
4
| 你好世界<br>
<font color="red" size="20" face="楷体">
你好世界
</font>
|

pre预格式化文本
代码示例
- per标签会保留文本中的空格与换行,文本呈等宽字体
1
2
3
4
5
| 你好 世界<br>
<pre>
你好 世界
你好世界
</pre>
|

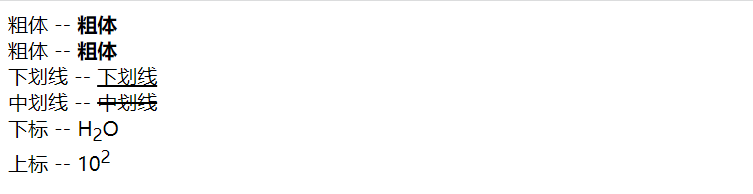
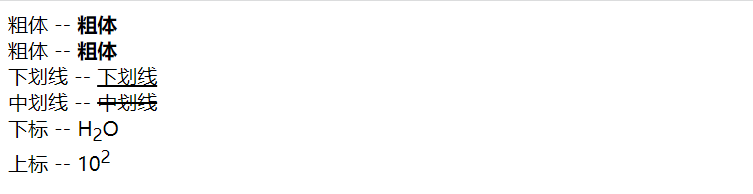
其他标签
代码示例
1
2
3
4
5
6
| 粗体 -- <b>粗体</b><br>
粗体 -- <strong>粗体</strong><br>
下划线 -- <u>下划线</u><br>
中划线 -- <del>中划线</del><br>
下标 -- H<sub>2</sub>O<br>
上标 -- 10<sup>2</sup>
|

a超链接标签
语法
- href属性指定的跳转地址可以使用相对路径、绝对路径、URL地址,使用绝对路径时一般由于权限问题会访问不了
- traget属性指定的打开方式有
_self当前窗口(默认)、_blank新开空白窗口
1
2
3
| <a href="跳转地址" traget="打开方式">
文本
</a>
|
代码示例
1
2
3
| <a href="xxx.html">xxx.html</a>
<a href="https://www.baidu.com">百度-当前窗口打开</a>
<a href="https://www.baidu.com" target="_blank">百度-新窗口打开</a>
|
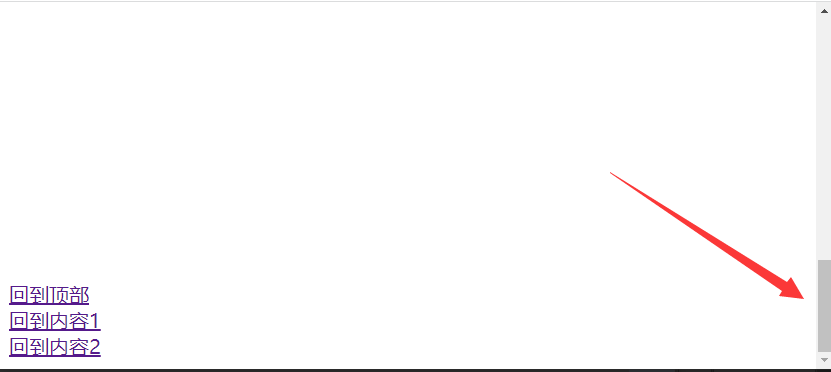
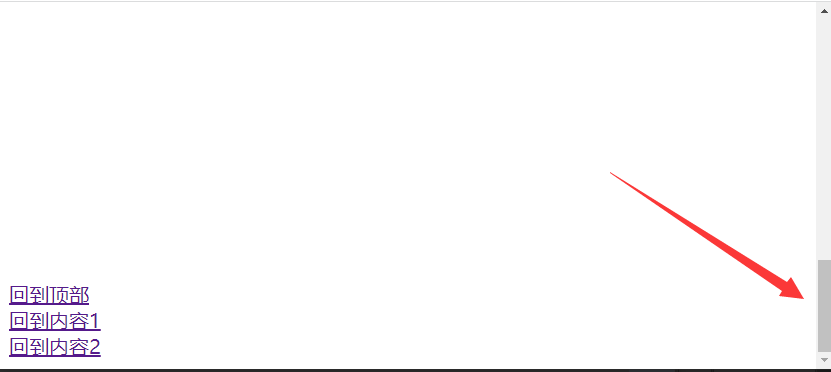
实现锚点
- 可以通过a标签的
name属性或其他标签的id属性来实现描点
- 注意a标签的
href属性值前面要加上#
- 先使用多个br标签让该页面可以滑动 (可以将浏览器窗口缩小)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <h2>我是顶部</h2>
<br>
<br>
<br>
<h2><a name="nr1"></a>我是内容1</h2>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
<br>
<br>
<h2 id="nr2">我是内容2</h2>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
<p>p标签</p>
<br>
<br>
<a href="#">回到顶部</a><br>
<a href="#nr1">回到内容1</a><br>
<a href="#nr2">回到内容2</a><br>
|

img图片标签
语法
- 图片引用方式可以使用绝对路径、相对路径、URL地址,最好创建一个文件夹专门用来存放图片资源
- 设置图片宽度高度时可以实现
px(像素)做单位
align属性有left左对齐、right右对齐、center居中
1
| <img src="图片地址" title="鼠标悬停提示信息" alt="图片加载失败时显示的文本" width="设置图片宽度px" heigh="设置图片高度px" border="设置图片边框大小" align="对齐方式">
|
代码示例
1
2
3
| <img src="src/1.jpg" title="你好">
<img src="xxx" alt="图片加载异常">
<img src="https://www.baidu.com/img/PCfb_5bf082d29588c07f842ccde3f97243ea.png">
|

table表格标签
语法
table标签定义表格,td标签定义表格中的标准单元格,th标签定义表头单元格(文本默认会居中加粗),tr标签定义表格行,tr标签中可以包含一个或多个th或td标签- 表格的宽度与高度可以使用
像数值px或百分比%来表示,百分比参考的是上一级元素的宽度高度,如果上级元素未设置,则参考屏幕宽度
align属性有left左对齐、right右对齐、center居中valign属性有top上对齐、bottom下对齐、center居中
1
2
3
4
5
6
| <table border="表格边框宽度px" width="表格的宽度" height="表格的高度" align="表格对齐方式">
<tr bgcolor="背景颜色" align="对齐方式" valign="行中内容的垂直对齐方式">
<td rowspan="纵向合并格数">单元格内容</td>
<td colspan="横向合并格数">单元格内容</td>
</tr>
</table>
|
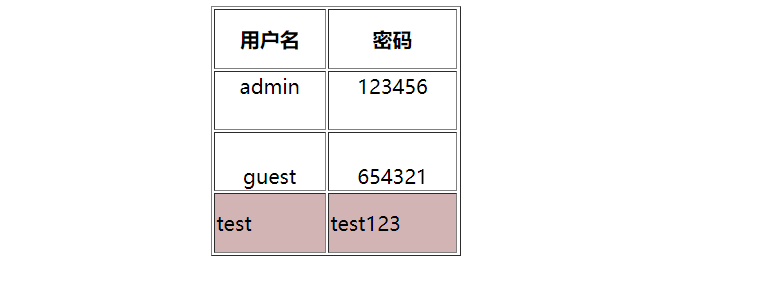
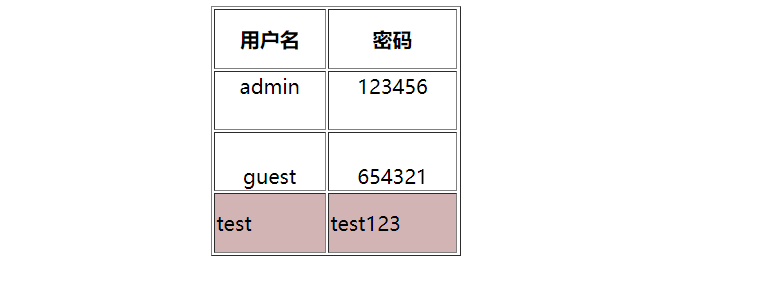
普通表格
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <table border="1px" width="200px" height="200" align="center">
<tr>
<th>用户名</th>
<th>密码</th>
</tr>
<tr align="center" valign="top">
<td>admin</td>
<td>123456</td>
</tr>
<tr align="center" valign="bottom">
<td>guest</td>
<td>654321</td>
</tr>
<tr bgcolor="#D3B4B5">
<td>test</td>
<td>test123</td>
</tr>
</table>
|

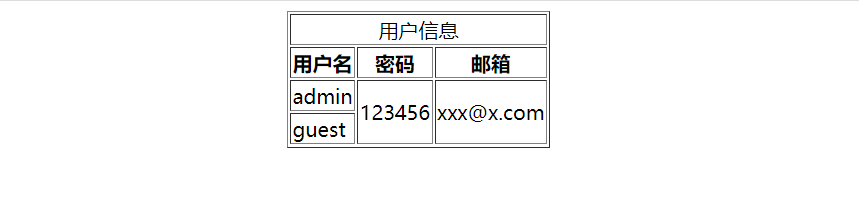
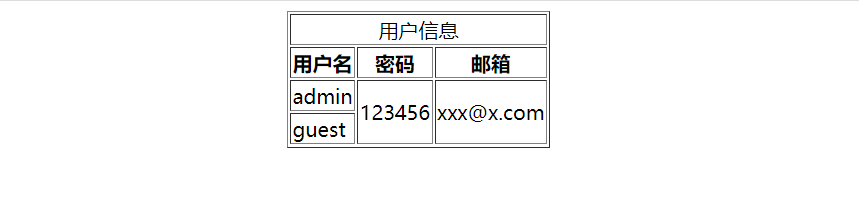
合并单元格
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <table border="1px" align="center">
<tr align="center">
<td colspan="3">用户信息</td>
</tr>
<tr>
<th>用户名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
<tr>
<td>admin</td>
<td rowspan="2">123456</td>
<td rowspan="2">xxx@x.com</td>
</tr>
<tr>
<td>guest</td>
</tr>
</table>
|

语法
- 常用的表单提交方法有
get、post,两者区别如下
target属性常用值有_self当前窗口打开、_blank新窗口打开- 表单需要结合表单元素使用,否则没有意义
- 表单提交时必须设置表单元素的
name属性,否则无法获取到数据
1
2
3
| <form action="表单提交地址" method="提交方式" name="表单名称" target="提交数据时打开窗口的方式">
表单元素
</form>
|
1
2
3
4
5
| GET请求与POST请求的区别
1. GET请求时参数会跟在URL后,POST请求不会,POST请求会将数据存放在请求体中
2. GET请求相对POST请求来说不那么安全
3. GET请求的传递数据长度是有限的,而POST请求没有限制(长度与服务器相关)
4. GET请求比POST请求快两倍左右,因为GET请求会将数据存放在浏览器中(本地磁盘)
|
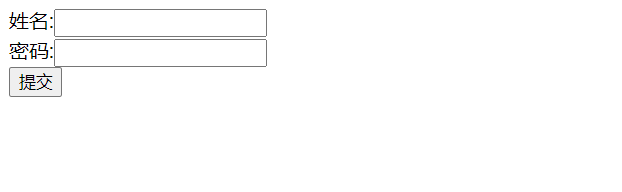
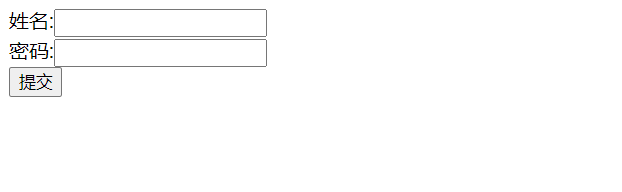
代码示例
1
2
3
4
5
| <form action="" method="get" target="_blank">
姓名:<input type="text" name="user"><br>
密码:<input type="password" name="pass"><br>
<button>提交</button>
</form>
|

语法
- 注意单选框需要通过
name属性设置为一组,否则都可以选中
- 单选框多选框提交的值都在
value中定义
- 如果需要上传文件的表单,则表单需要设置一个属性
enctype="multipart/form-data",提交方式为POST
| type属性 |
作用 |
| text |
文本框 |
| password |
密码框 |
| radio |
单选框 |
| checkbox |
复选框 |
| file |
文件域 |
| button |
普通按钮 |
| submit |
提交按钮 |
| reset |
重置按钮 |
| date |
日期框 |
| hidden |
隐藏域 |
1
2
3
4
| <input type="元素类型" value="元素默认值" maxlenght="最长字符数" name="参数名">
readonly="readonly" # 文本框只读
disable="disable" # 禁用input元素
|
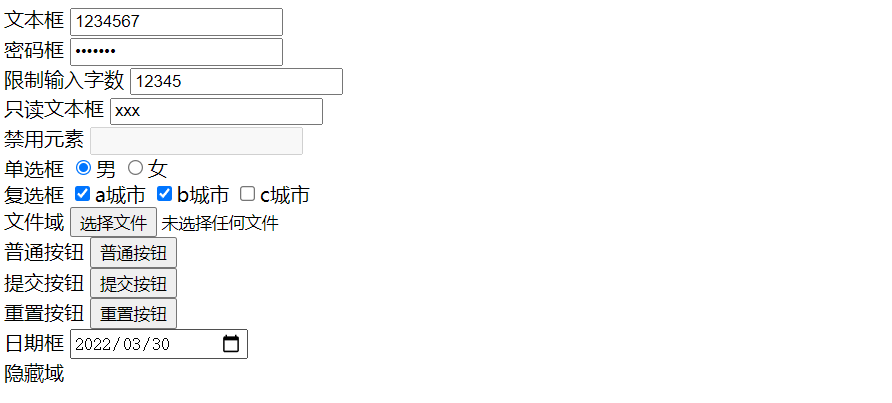
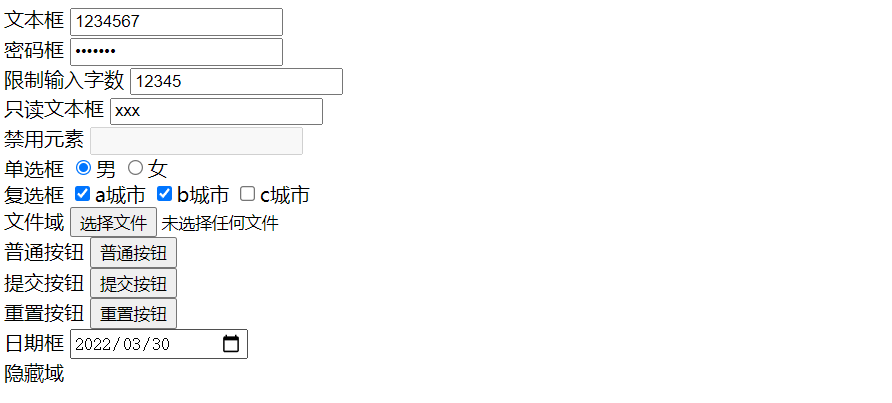
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <form action="" method="get">
文本框 <input type="text" name="txt1"><br>
密码框 <input type="password" name="txt2"><br>
限制输入字数 <input type="text" maxlength="5"><br>
只读文本框 <input type="text" value="xxx" readonly="readonly"><br>
禁用元素 <input type="text" name="txt3" disabled="disabled"><br>
单选框 <input type="radio" value="1" name="sex">男
<input type="radio" value="0" name="sex">女<br>
复选框 <input type="checkbox" value="a" name="city">a城市
<input type="checkbox" value="b" name="city">b城市
<input type="checkbox" value="c" name="city">c城市<br>
文件域 <input type="file"><br>
普通按钮 <input type="button" value="普通按钮"><br>
提交按钮 <input type="submit" value="提交按钮"><br>
重置按钮 <input type="reset" value="重置按钮"><br>
日期框 <input type="date"><br>
隐藏域 <input type="hidden" value="admin">
</form>
|

textarea多行文本框
语法
1
| <textarea name="参数名" cols="文本区可见宽度" rows="文本去可见行数"></textarea>
|
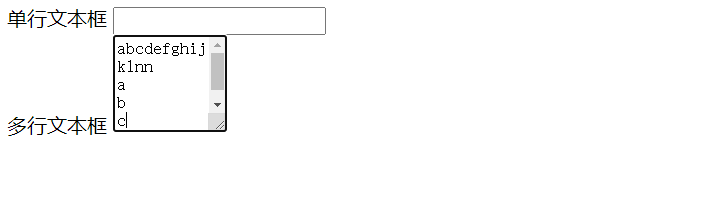
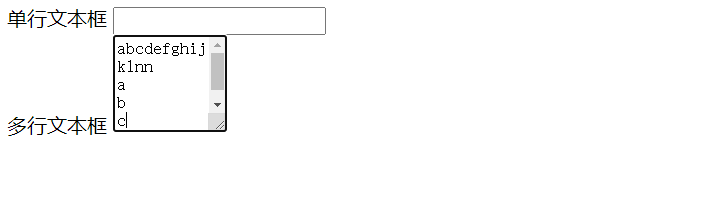
代码示例
1
2
3
4
| <form action="" method="get">
单行文本框 <input type="text" name="txt1"><br>
多行文本框 <textarea name="txt2" cols="10" rows="5"></textarea>
</form>
|

label标记标签
语法
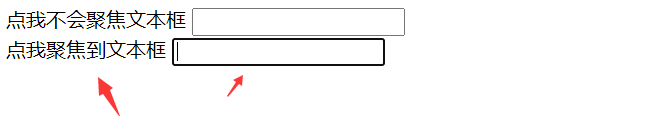
for属性的值必须设置为需要聚焦的元素的id值,才可以实现聚焦效果
1
| <label for="id值">文本</label>
|
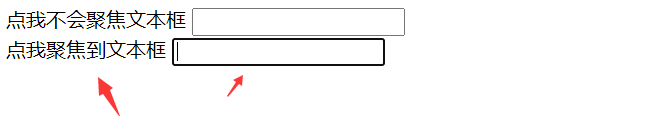
代码示例
1
2
3
4
5
| <form action="" method="get">
点我不会聚焦文本框 <input type="text" name="txt1"><br>
<label for="txt2">点我聚焦到文本框 </label>
<input type="text" name="txt2" id="txt2"><br>
</form>
|

语法
- 按钮类型有
button普通按钮、submit提交按钮(默认)、reset重置按钮
button标签与input标签中设置的按钮实现的功能都是一样的button为双标签,标签之间可以添加内容,如文本、图片、其他标签等
1
| <button type="按钮类型">标签或文本</button>
|
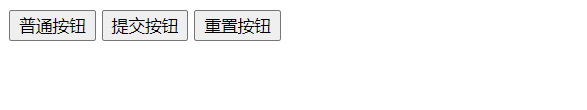
代码示例
1
2
3
4
5
| <form action="" method="get">
<button type="button">普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
</form>
|

select下拉框标签
语法
option标签未设置value值时,提交的是option双标签中文本框的值
1
2
3
4
5
6
7
| <select name="参数名" size="可见选项数">
<option value="值">选项1</option>
<option value="值">选项2</option>
</select>
multiple="multiple" # select标签属性 --> 允许多选(按住ctrl选择)
selected="selected" # option标签属性 --> 默认选中的值
|
代码示例
1
2
3
4
5
6
7
8
| <form action="" method="get">
<select name="city">
<option value="">请选择城市</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
</select>
</form>
|

Html字符实体
介绍
在HTML中,某些字符是预留的,如<、>等,如果要在网页中显示这些标签则需要将这些标签转换为字符实体
常用字符实体
| 字符 |
字符实体 |
| > |
> |
| < |
< |
| © |
© |
| (空格) |
|
代码示例
1
2
| <p>你好世界</p>
<p>你好世界</p>
|

CSS基础语法
CSS语法
- css样式由选择器和一条或多条以分号隔开的样式声明组成,每个声明的样式包含着一个CSS属性和属性值
- 样式写在
head标签下的style标签中
1
2
3
4
| 选择器名 {
属性: 属性值;
属性: 属性值;
}
|
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
body {
background-color: antiquewhite;
color: red;
}
</style>
</head>
<body>
HelloWorld
</body>
</html>
|

使用CSS
优先级
- 优先级采用就近原则,离元素越近则优先级越高
- 行内式 > 嵌入式 > 外联式
行内式
- 行内样式将样式定义在具体html元素(标签)的
style属性中,只适用于当前的元素,常用于定义某个元素样式
1
2
3
4
5
| <body>
<p>HelloWorld</p>
<p style="color: red;font-size: 20px">HelloWorld</p>
<p>HelloWorld</p>
</body>
|

嵌入式
- 嵌入式通过在html页面下的
head标签下的style标签中,通过选择器的方式调用指定的元素并设置相关的样式
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<style type="text/css">
body {
color: red;
}
</style>
</head>
<body>
<h2>HelloWorld</h2>
<p>HelloWorld</p>
</body>
|

引入外联样式文件
- 在实际开发过程中常用引入外联样式文件的方式,这样可以让html页面更加清晰,且可以减少代码的冗余
- 在引入外联样式文件时,最好在目录下创建一个名为css的文件夹,专门用来存放css文件
- 在html页面中使用
link标签的href属性来指定样式文件的位置
1
2
3
4
5
| # 目录结构
-- wwwroot
| |- css
| |- mycss.css
| -- index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<link rel="stylesheet" type="text/css" href="css/mycss.css">
</head>
<body>
<h2>HelloWorld</h2>
<p>HelloWorld</p>
</body>
</html>
|

CSS基本选择器
优先级
行内式(权重1000) > ID选择器(权重100) > class选择器(权重10) > 元素选择器(权重10) > 通用选择器(权重0)
通用选择器
语法
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
* {
color: red;
}
</style>
</head>
<body>
<h2>HelloWorld</h2>
<p>HelloWorld</p>
</body>
</html>
|

元素选择器
语法
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
p {
color: red;
}
h2 {
color: blue;
}
</style>
</head>
<body>
<h2>HelloWorld</h2>
<p>HelloWorld</p>
</body>
</html>
|

ID选择器
语法
- 对指定
id属性值的元素生效
- id属性值以字母、数字、下划线、横杠组成,不能以数字开头
代码示例
- 在实际开发中,指定id时最好保证id的唯一性,下方代码只是示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
#test {
color: red;
}
</style>
</head>
<body>
<h2 id="test">HelloWorld</h2>
<p>HelloWorld</p>
<p id="test">HelloWorld</p>
<p id="xxx">HelloWorld</p>
</body>
|

类选择器
语法
1
2
3
| .class属性值 {
属性名: 属性值;
}
|
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
.test {
color: red;
}
</style>
</head>
<body>
<h2 class="test">HelloWorld</h2>
<p>HelloWorld</p>
<p class="test">HelloWorld</p>
<p class="xxx">HelloWorld</p>
</body>
|

CSS组合选择器
后代选择器
语法
1
2
3
| 指定元素 指定子代元素 {
属性名: 属性值;
}
|
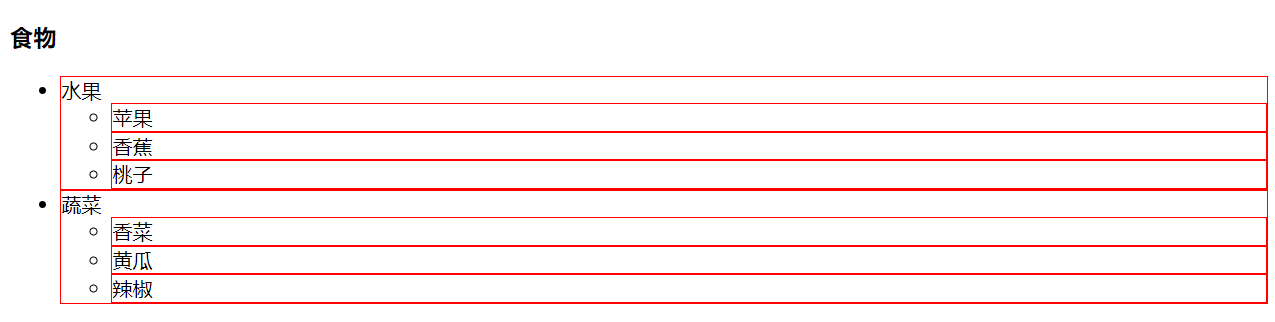
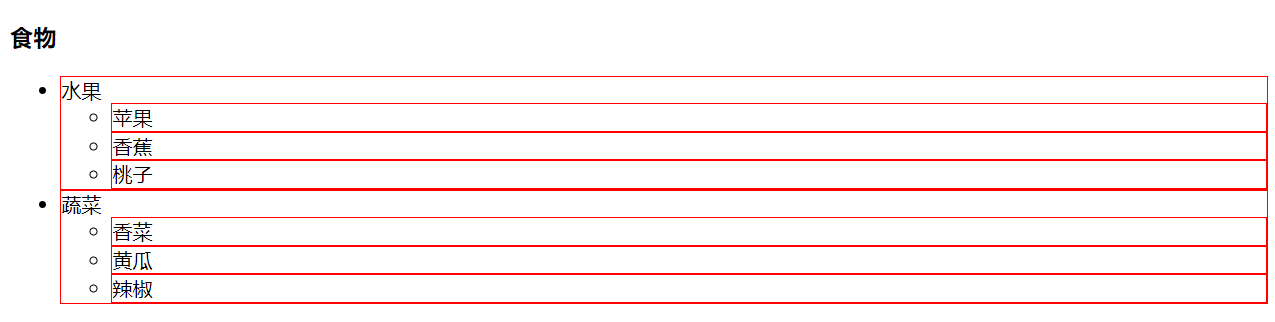
代码示例
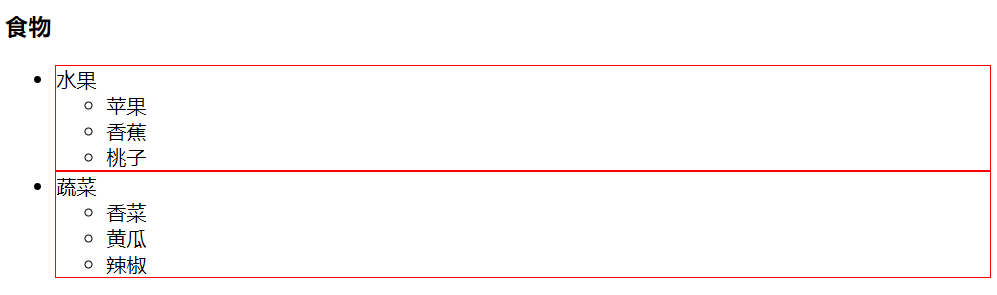
- 对
class=food的元素下的所有li元素设置边框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
.food li{
border: 1px solid red;
}
</style>
</head>
<body>
<h3>食物</h3>
<ul class="food">
<li>水果
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>桃子</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>香菜</li>
<li>黄瓜</li>
<li>辣椒</li>
</ul>
</li>
</ul>
</body>
</html>
|

子元素选择器
语法
1
2
3
| 指定元素 > 指定子代元素 {
属性名: 属性值;
}
|
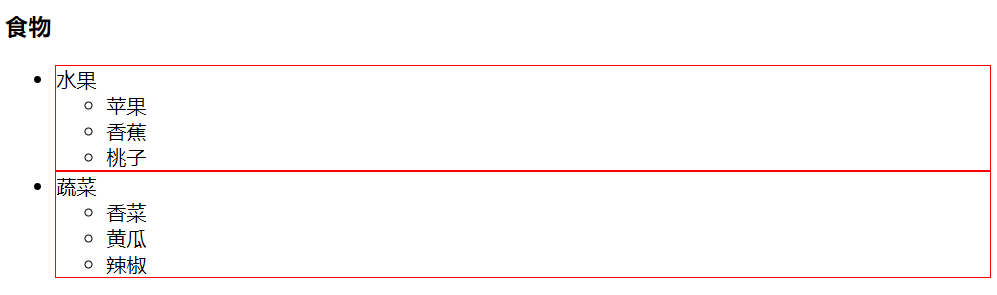
代码示例
- 对
class=food的元素下的第一代li元素设置边框
1
2
3
4
5
6
7
| <style type="text/css">
.food > li{
border: 1px solid red;
}
</style>
|

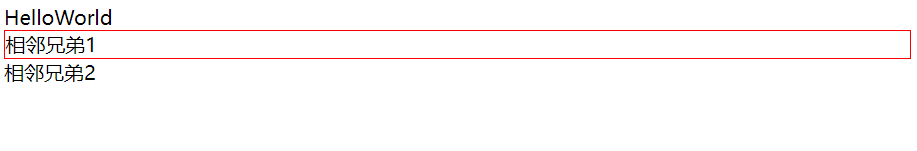
相邻兄弟选择器
语法
- 选择指定元素的相邻的下一个指定元素,只会向下找一个
1
2
3
| 指定元素 + 相邻元素 {
属性名: 属性值;
}
|
代码示例
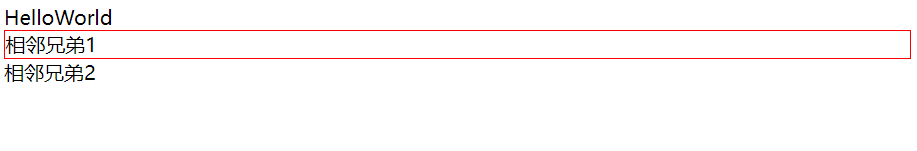
- 只对
class=food的元素相邻的下一个div元素生效,如果相邻的下一个元素不是div元素则不生效
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
.food + div{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="food">
HelloWorld
</div>
<div>
相邻兄弟1
</div>
<div>
相邻兄弟2
</div>
</body>
|

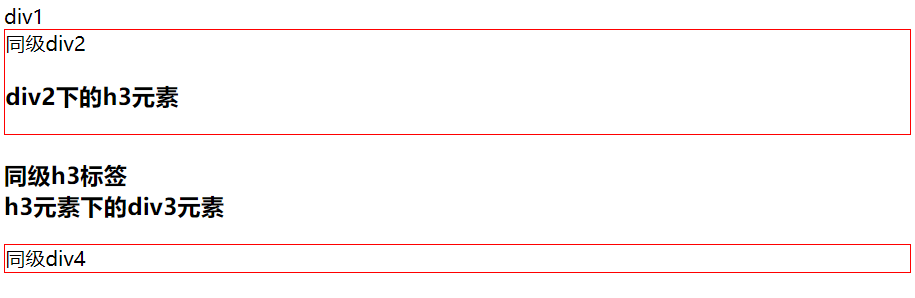
普通兄弟选择器
语法
1
2
3
| 指定元素 ~ 同级元素 {
属性名: 属性值;
}
|
代码示例
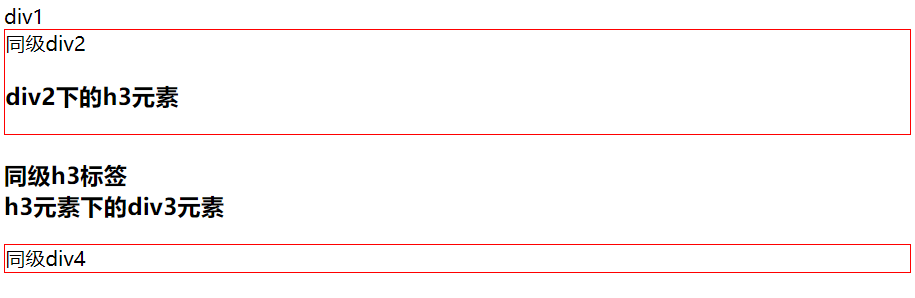
- 只对
class=food的元素的指定同级元素div生效
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
.food ~ div{
border: 1px solid red;
}
</style>
</head>
<body>
<div class="food">
div1
</div>
<div>
同级div2
<h3>
div2下的h3元素
</h3>
</div>
<h3>
同级h3标签
<div>
h3元素下的div3元素
</div>
</h3>
<div>
同级div4
</div>
</body>
</html>
|

CSS常用属性
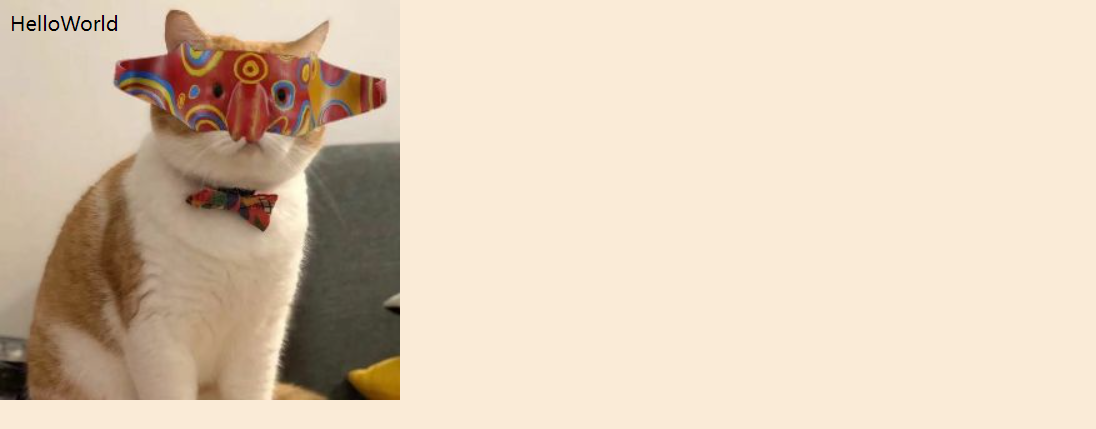
背景
语法
background-repeat属性参数: no-repeat不重复、repeat-x横向重复、repeat-y纵向重复、 repeat横纵重复
1
2
3
4
5
6
7
8
9
10
11
|
background-color: 背景颜色;
background-image: url(图片地址);
background-repeat: 参数;
background-size: 宽度px 高度px;
|
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
body {
background-color: antiquewhite;
background-image: url(src/1.jpg);
background-repeat: no-repeat;
}
</style>
</head>
<body>
HelloWorld
</body>
|

文本
语法
- 在CSS当中设置颜色有三种方法,使用颜色的单词、使用rgb、使用十六进制数来表示颜色
text-align属性参数: left左对齐(默认)、right右对齐、center居中、hustify两端对齐text-decoration属性参数: overline上划线、underline下划线、line-through中划线、none去除所有线
1
2
3
4
5
6
7
8
9
10
11
12
13
|
color: 颜色单词;
color: rgb(红,绿,蓝);
color: #十六进制数;
text-align: 对齐方式;
text-decoration: 修饰样式;
text-indent: 缩进大小em;
|
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
#div1 {
text-align: left;
color: red;
text-decoration: overline;
}
#div2 {
text-align: right;
color: #FF0000;
text-decoration: underline;
}
#div3 {
text-align: center;
color: rgb(255, 0, 0);
text-decoration: line-through;
}
#div4 {
text-decoration: overline underline line-through;
}
a {
text-decoration: none;
}
p {
text-indent: 5em;
}
</style>
</head>
<body>
<div id="div1">文本1</div>
<div id="div2">文本2</div>
<div id="div3"> 文本3</div>
<div id="div4"> 文本4</div>
<a href="">去除超链接下划线</a>
<p>设置缩进的文本</p>
</body>
|

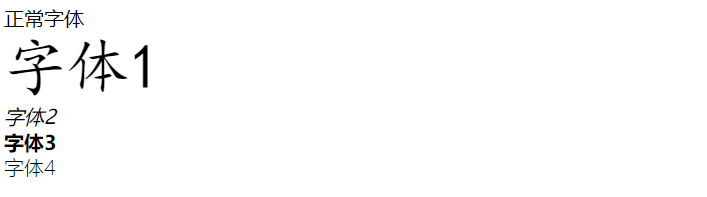
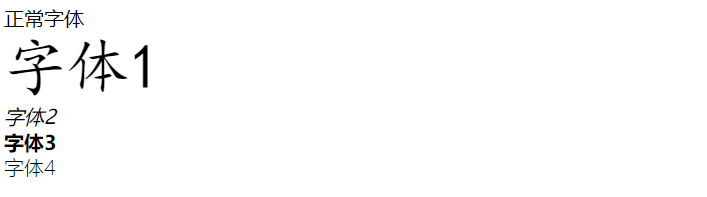
字体
语法
- 当
font-family属性值包含空格或特殊字符时,需要使用引号把值包裹起来
font-family属性有后备机制,可以为元素设置多种字体,当浏览器不支持第一种字体时就会尝试第二种字体font-style属性参数: normal正常体、italic斜体、oblique强制斜体- font-weight属性参数:
bold粗体、100~900值(400正常值,值越大越粗)
1
2
3
4
5
6
7
8
9
10
11
|
font-family: 字体1,字体2;
font-size: 字体大小px;
font-style: 字体风格;
font-weight: 100~900值;
|
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
#div1 {
font-family: 不存在的字体, 楷体;
font-size: 50px;
}
#div2 {
font-style: italic;
}
#div3 {
font-weight: bold;
}
#div4 {
font-weight: 300;
}
</style>
</head>
<body>
<div>正常字体</div>
<div id="div1">字体1</div>
<div id="div2">字体2</div>
<div id="div3">字体3</div>
<div id="div4">字体4</div>
</body>
|

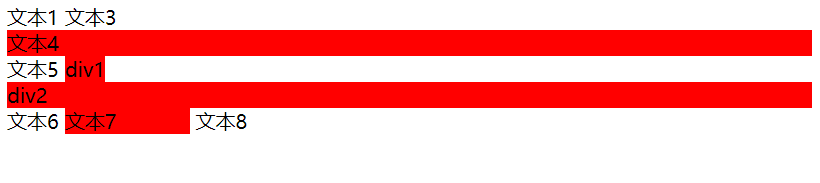
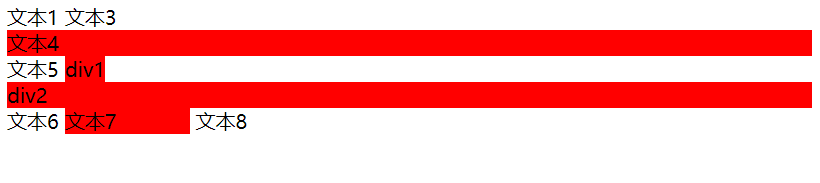
display属性
语法
display属性参数: none隐藏元素、block转块级元素、inline转行内元素、inlilne-block转行内块元素
代码示例
- 块级元素前后自动换行,且可以设置宽高
- 行内元素前后不会自动换行,且不可以设置宽高
- 行内块元素前后不会自动换行,且可以设置宽高
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
#span2 {
display: none;
}
#span4 {
display: block;
background-color: #ff0000;
}
#div1 {
display: inline;
background-color: #ff0000;
}
#div2 {
background-color: #ff0000;
}
#span7 {
display: inline-block;
background-color: #ff0000;
width: 100px;
}
</style>
</head>
<body>
<span id="span1">文本1</span>
<span id="span2">文本2</span>
<span id="span3">文本3</span>
<span id="span4">文本4</span>
<span id="span5">文本5</span>
<div id="div1">div1</div>
<div id="div2">div2</div>
<span id="span6">文本6</span>
<span id="span7">文本7</span>
<span id="span8">文本8</span>
</body>
|

浮动
语法
float属性参数: left左浮动、right右浮动
1
2
3
4
5
|
float: 浮动类型;
clear: both;
|
代码示例
- div元素前后默认都会换行,设置浮动后可以把两个div拼在一起
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
#div1 {
float: left;
background-color: #ff0000;
}
#div2 {
float: left;
background-color: #00ff00;
}
#div3 {
background-color: #ff0000;
}
#div4 {
background-color: #00ff00;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<br>
<div id="div3">div3</div>
<div id="div4">div4</div>
</body>
|

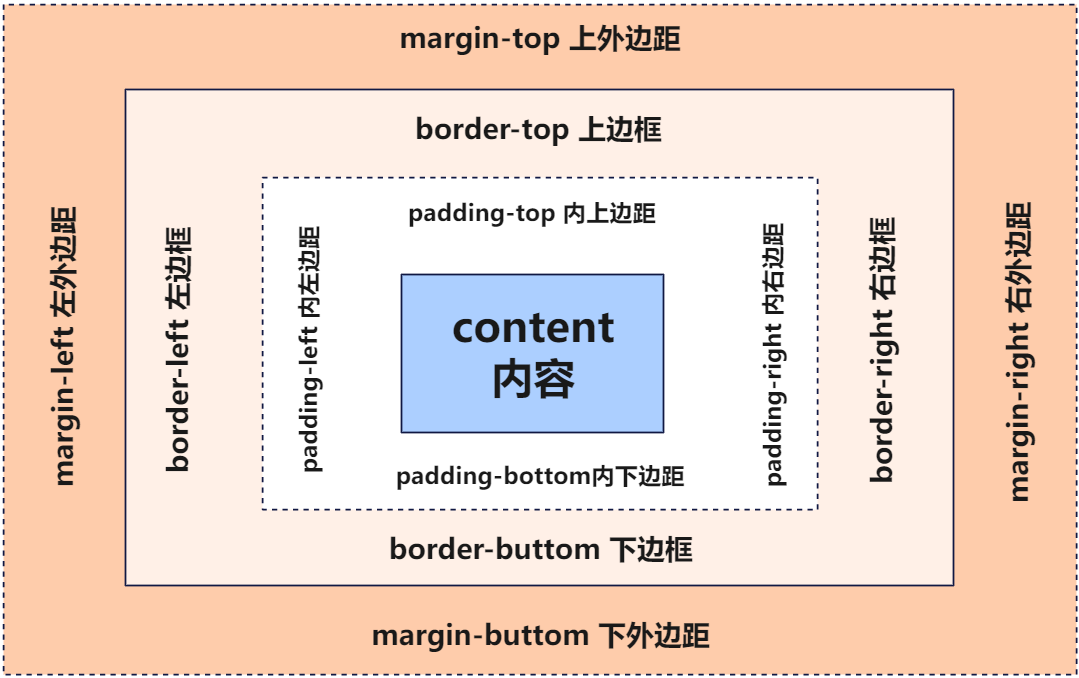
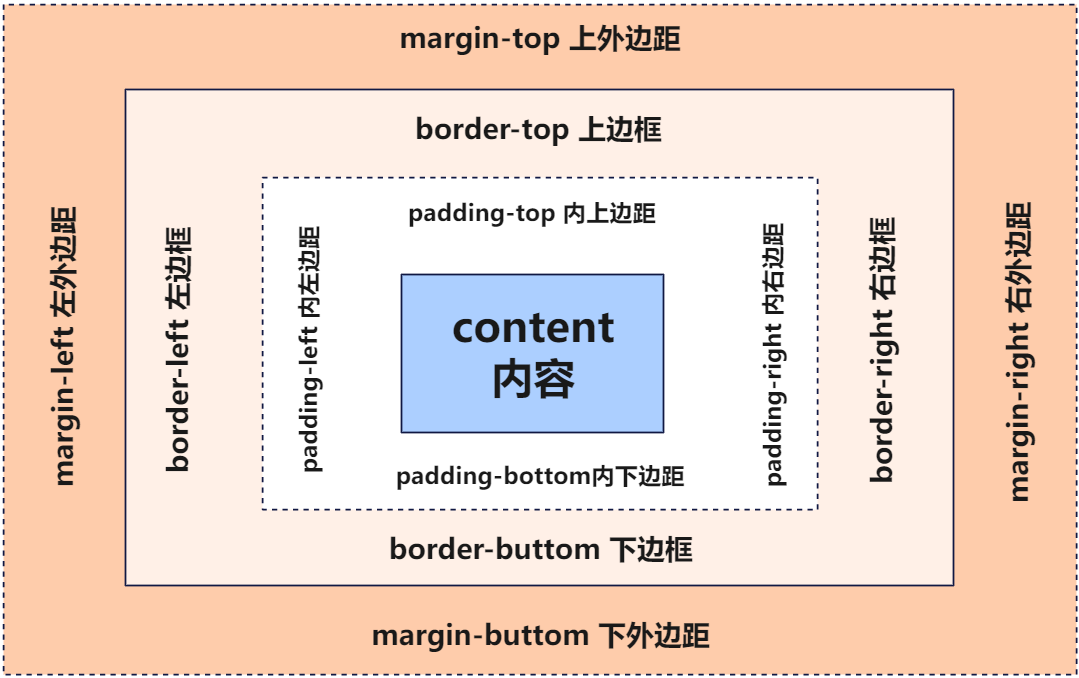
盒子模型
介绍
盒子模型
盒子模型包含content内容、padding内边距、border边框、margin外边距组成

设置属性时
- 设置一个属性时表示
上下左右四个边框一致
- 设置两个属性时表示
上下一致、左右一致
- 设置三个属性时表示
上、右、下不一致、左右一致
- 设置四个属性时表示
上、右、下、左不一致
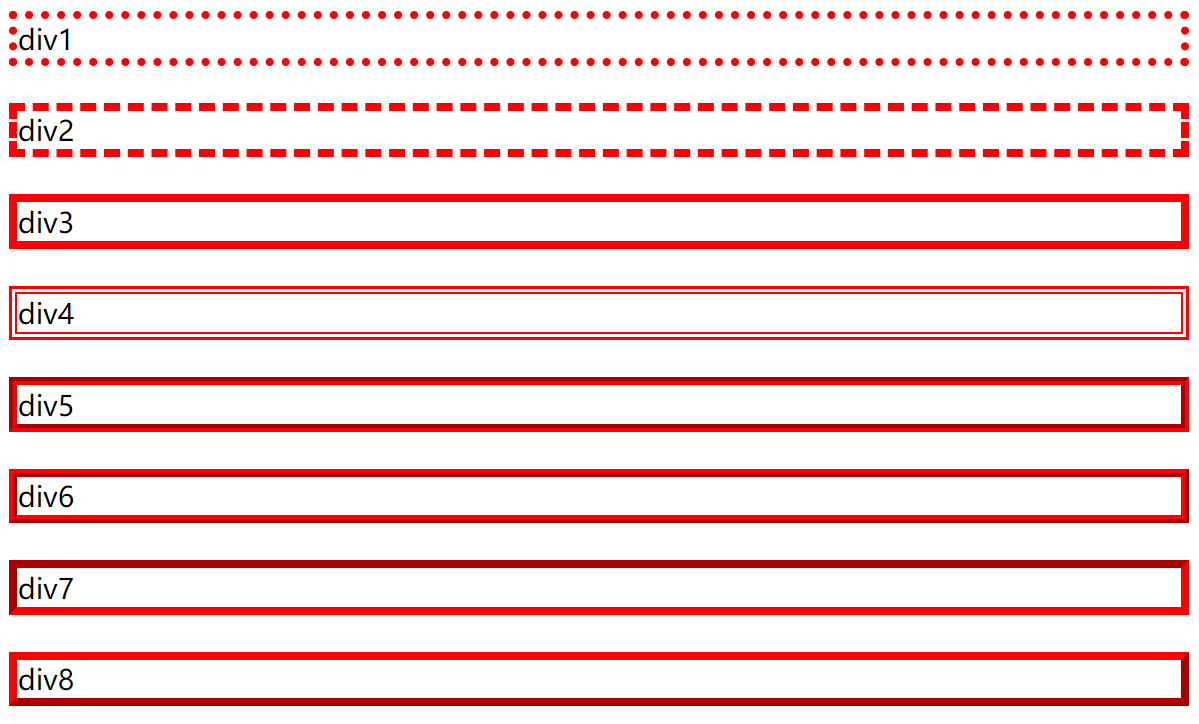
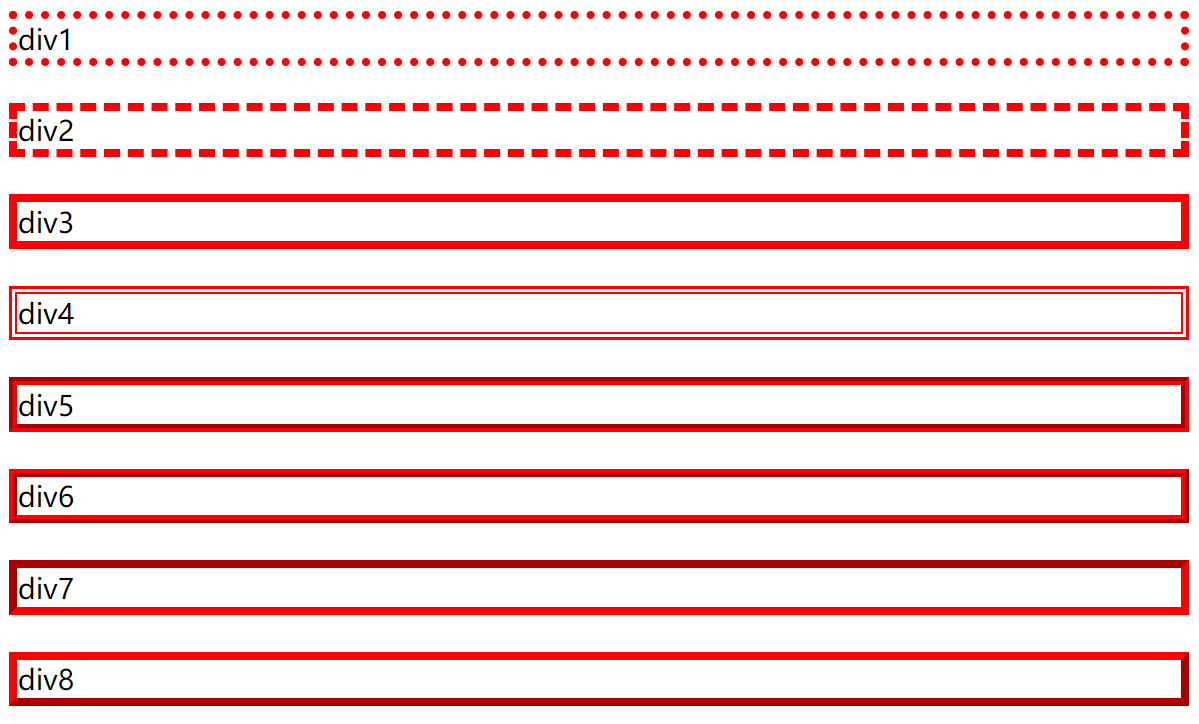
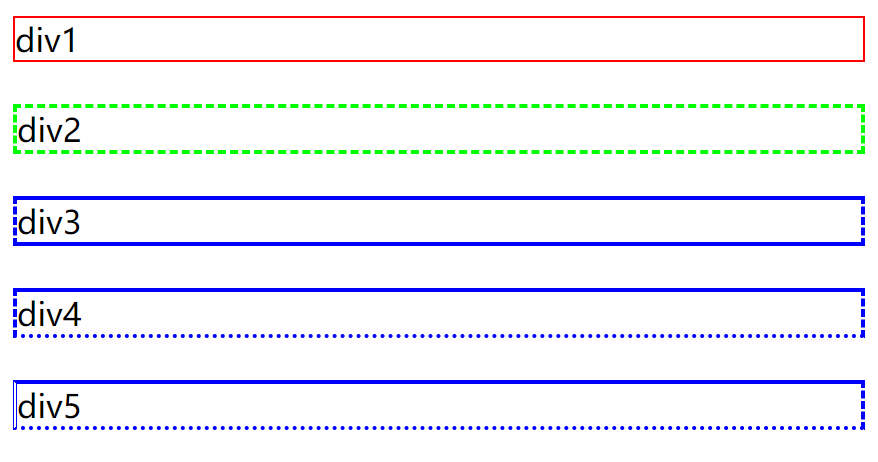
border边框
语法
1
2
3
4
5
6
| border-style: 边框线风格;
border-color: 边框线颜色;
border-width: 边框线粗细;
border-collapse: collapse;
|
1
2
3
4
5
6
7
8
9
10
|
none 无边框(默认)
dotted 点线
dashed 虚线
solid 实线
double 双实线
groove 3D槽
ridge 3D脊
inset 3D嵌入
outset 3D突出
|

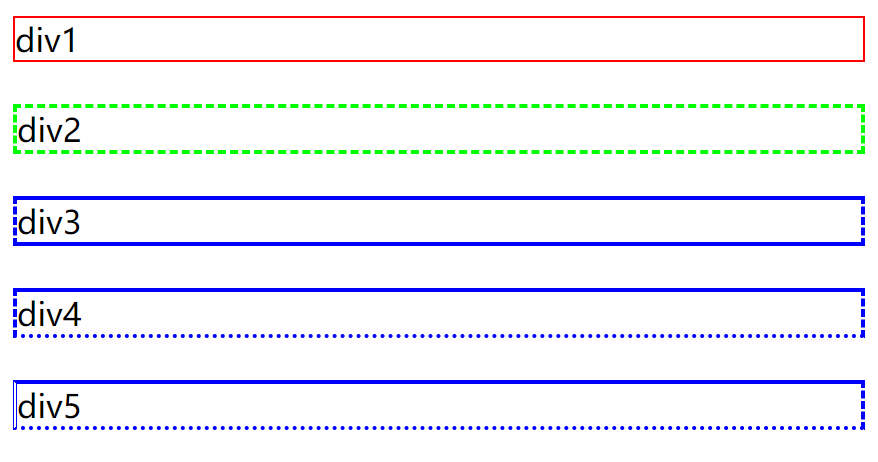
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
#div1 {
border: 1px red solid;
}
#div2 {
border-style: dashed;
border-color: #00ff00;
border-width: 2px;
}
#div3 {
border-style: solid dashed;
border-color: #0000ff;
border-width: 2px;
}
#div4 {
border-style: solid dashed dotted;
border-color: #0000ff;
border-width: 2px;
}
#div5 {
border-style: solid dashed dotted double;
border-color: #0000ff;
border-width: 2px;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<br>
<div id="div2">div2</div>
<br>
<div id="div3">div3</div>
<br>
<div id="div4">div4</div>
<br>
<div id="div5">div5</div>
</body>
|

padding内边距
语法
1
2
3
4
5
6
7
8
|
padding: 内边距;
padding-top:上边距;
padding-left:左边距;
padding-bottom:下边距;
padding-right:右边距;
|
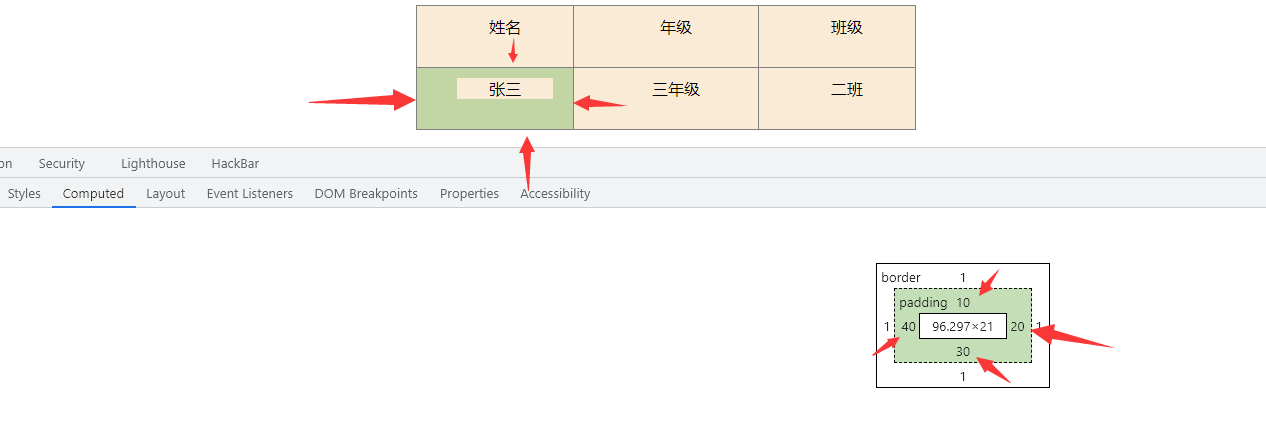
代码示例
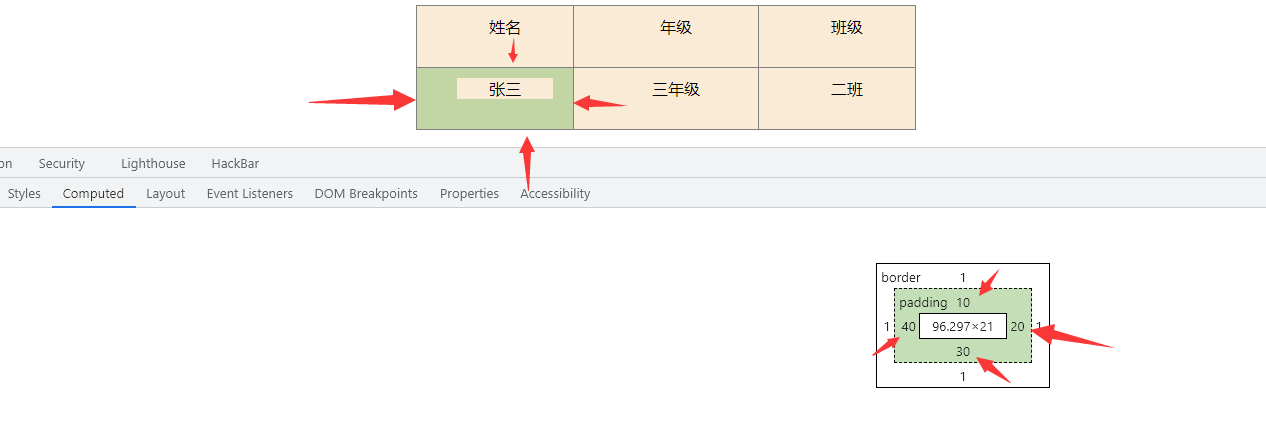
- 使用浏览器开发者选项,选中表格内容后查看表格的盒子模型的内边距
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
td {
background-color: antiquewhite;
padding: 10px 20px 30px 40px;
text-align: center;
}
</style>
</head>
<body>
<table border="1" align="center" width="500px" style="border-collapse: collapse">
<tr>
<td>姓名</td>
<td>年级</td>
<td>班级</td>
</tr>
<tr>
<td>张三</td>
<td>三年级</td>
<td>二班</td>
</tr>
</table>
</body>
|

margin外边距
语法
1
2
3
4
5
6
7
8
|
margin: 内边距;
margin-top:上边距;
margin-left:左边距;
margin-bottom:下边距;
margin-right:右边距;
|
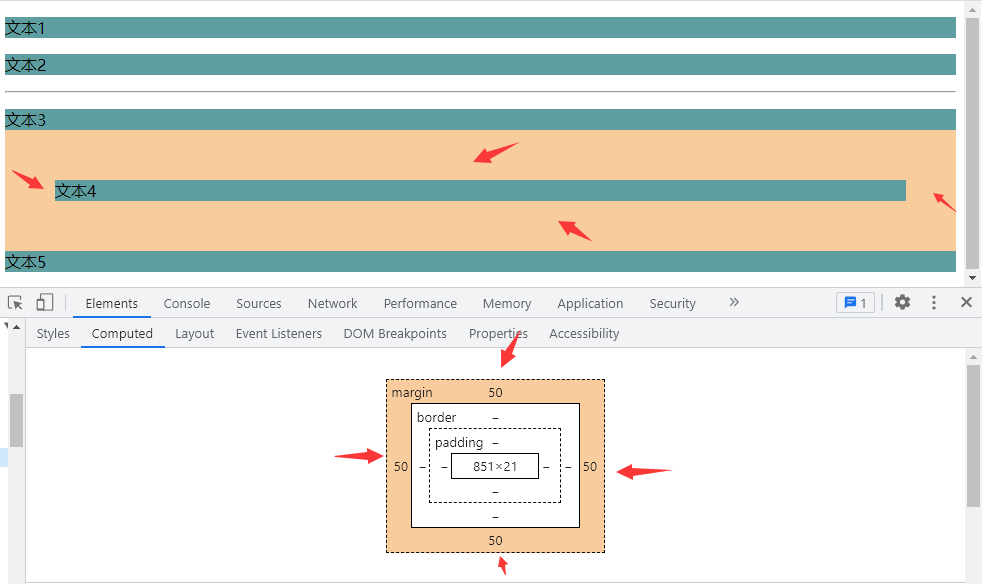
代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <head>
<meta charset="utf-8" />
<title>页面标题</title>
<style type="text/css">
p {
background-color:cadetblue;
}
#p1 {
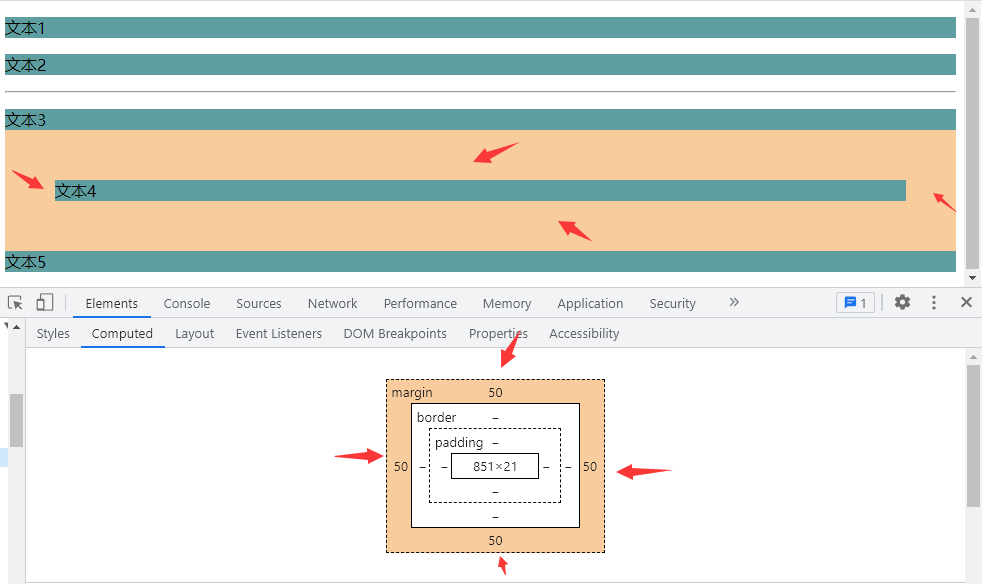
margin: 50px;
}
</style>
</head>
<body>
<p>文本1</p>
<p>文本2</p>
<hr>
<p>文本3</p>
<p id="p1">文本4</p>
<p>文本5</p>
</body>
|

案例1
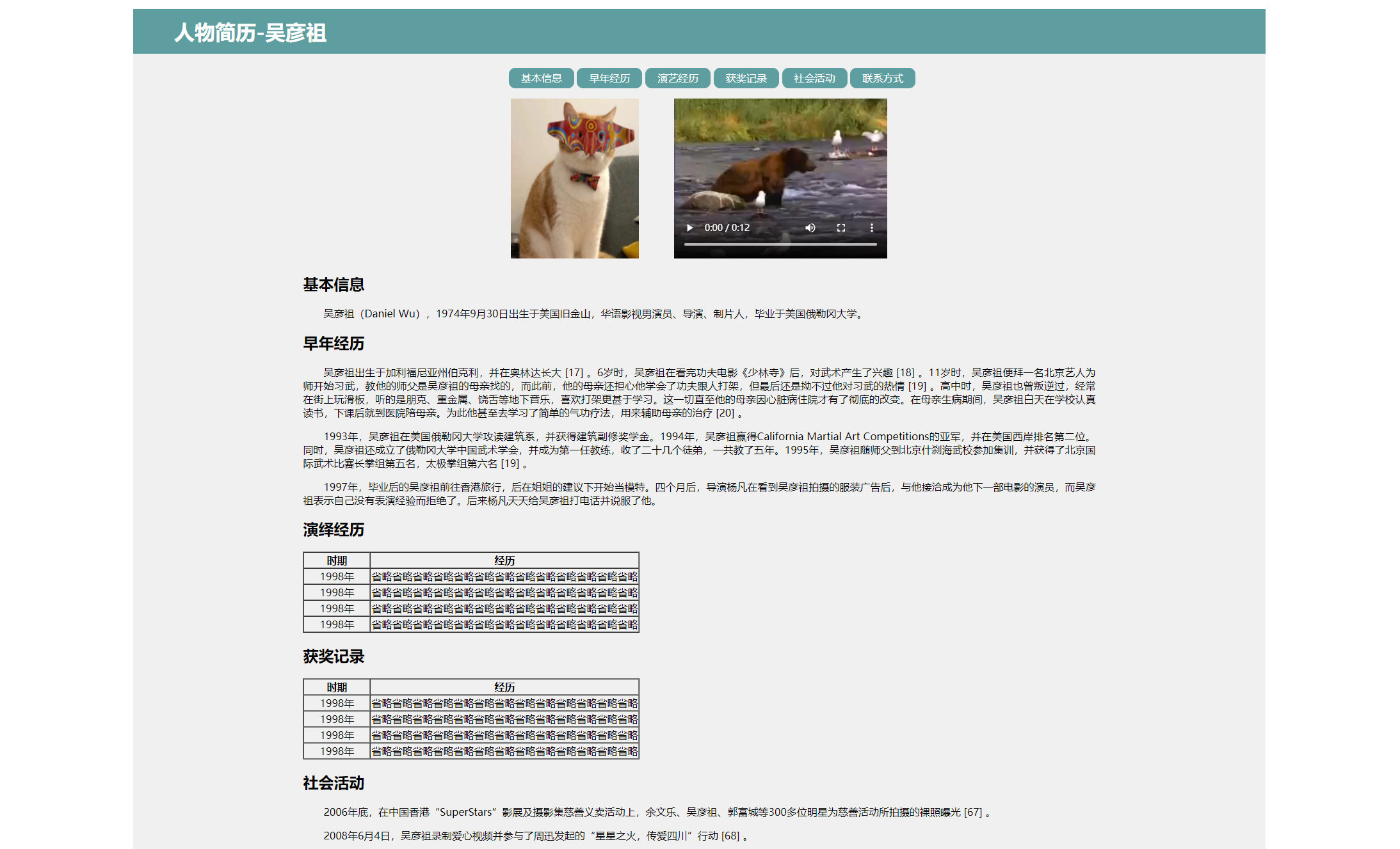
项目预览
项目地址: https://hub.bigpp.cn/Blog/html-demo/01.html
css文件: https://hub.bigpp.cn/Blog/html-demo/css/mycss.css
需要查看html代码可以访问项目地址后ctrl+s保存查看